
What We Do
Making Digital Transformation Real
What We Do
The Way We Work
Digital Strategy & Solution Architecture
Digital Strategy & Solution Architecture
Solutions & Strategies based on a deep understanding of our clients’ businesses goals, technical gaps, and their customers’ needs.
- Digital Needs Analysis
- Digital Transformation Strategy
- Technical Architecture
- Cloud Strategy
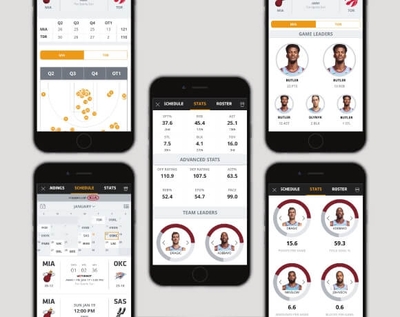
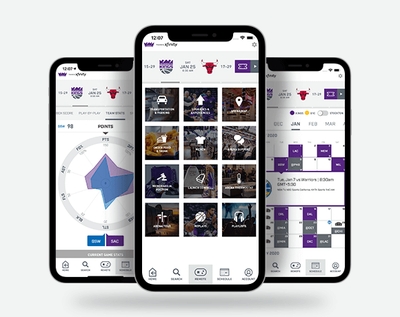
Develop & Deliver
Develop & Deliver
With 2MM+ hours of experience, our engineers deliver quality Mobile Apps, Websites and Products that exceed client expectations and delight users.
- Full Stack Development
- Multi-framework Capabilities
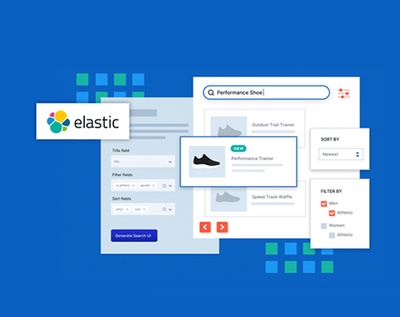
- eCommerce
- Personalization
- API / SDK Integration
- AI / AR
Planning & Project Management
Planning & Project Management
Great Project Planning & Project Management and planning underpins every engagement.
- Agile Development - Scrum / Kanban
- Clear & Transparent Communication
- Iterative Planning
- Proactive Risk Management
- Flexibility
QA
QA
Rigorous Testing & Automation Scripting. That’s what we do.
- QA Automation
- Defined Agile QA Process
- CI/CD
- Risk Analysis
- Lifecycle QA
- White Box vs Black Box
Site Reliability Engineering (SRE)
Site Reliability Engineering (SRE)
Applying software engineering principles to infrastructure and operations.
- 24x7 Network Operation Center Management
- Network Performance Optimization
- Performance Monitoring
- Emergency Response
- Capacity Planning
Deployment & DevOps
Deployment & DevOps
Driving Value from the Cloud.
- Launch Strategy
- Infrastructure as Code
- Cloud Strategy & Budget Optimization
- AWS / Azure / Google Cloud / CDN Setup & Management
- CI / CD Setup
- SSL & Security Configuration
Technologies
We continually evaluate, re-evaluate and train on the latest technologies. Our Solution Architects will recommend the most appropriate Tech Stack based on your business needs and Technical Requirements.
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)

.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)
.png?format=pjpg&width=131)