Easily Access Contentstack Entries with the Google Chrome Extension
Jan 14th 2021We have good news for you. There is a Chrome Extension for Contentstack! This means that you can now go directly from a live (or staged) web page directly to its Contentstack entry page...you no longer need to search and navigate through Contentstack.
Our content editors have been using this extension since it was released, and we love the simplicity it has enabled. While accessing page entries in Contentstack was never difficult, this makes finding them super quick and easy.
This blog will guide you through steps to install and use the Contentstack extension.
1. Add the Extension
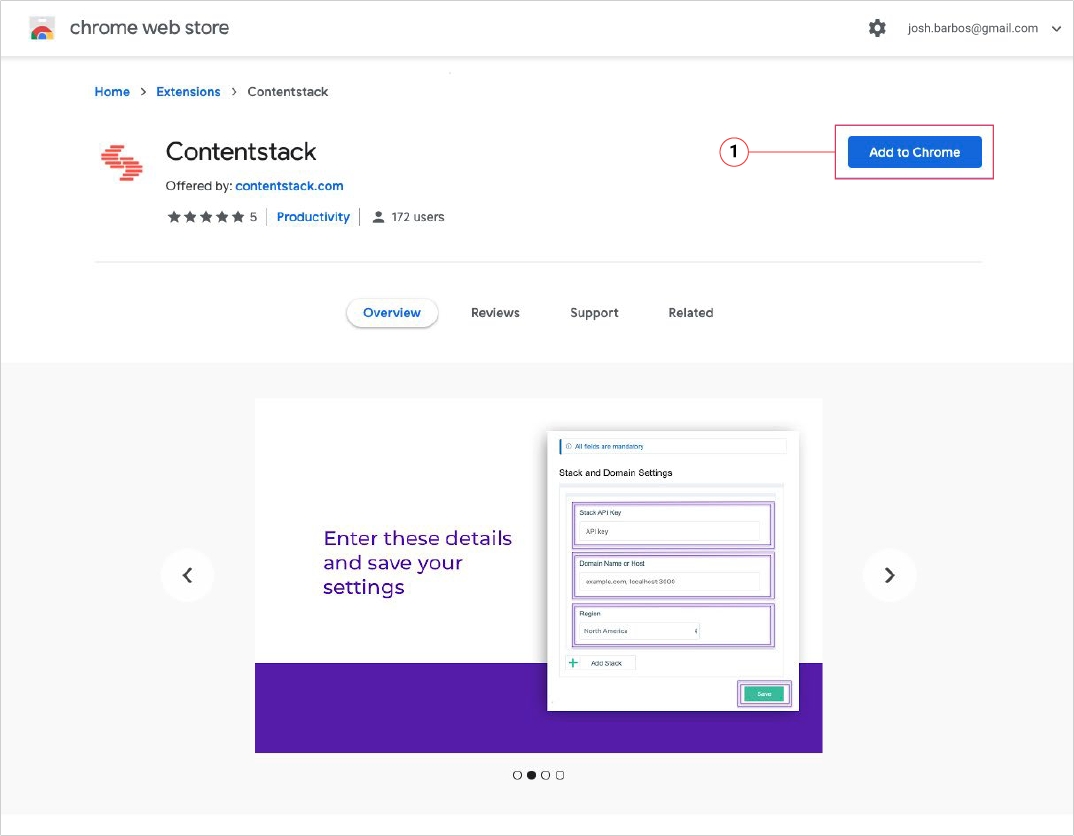
Using a Chrome or Brave browser, go to the Chrome Webstore and add the Contentstack Google Chrome Extension

2. Add the Stack Details for Your Site.
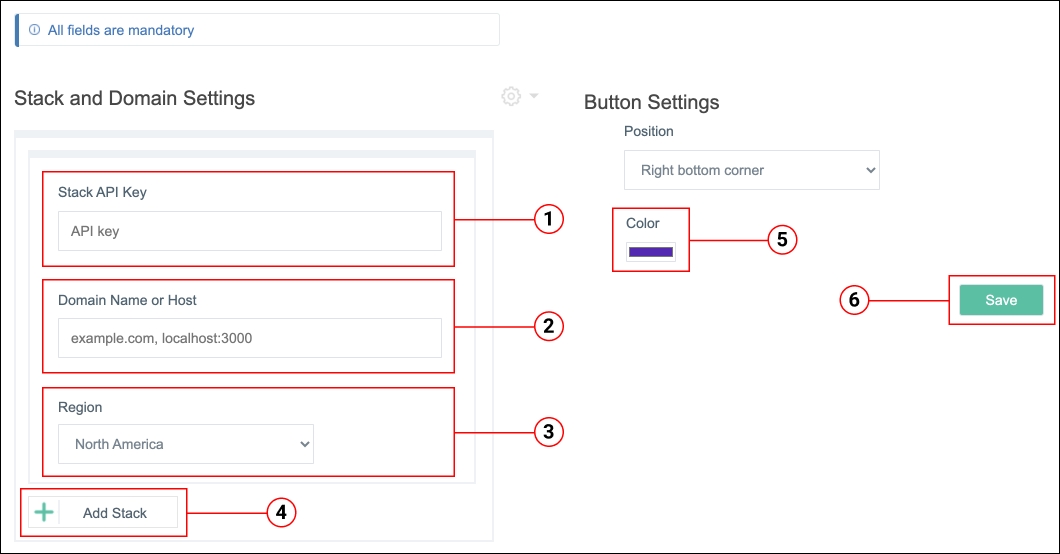
- After you confirm that you want to add Contentstack Google Chrome Extension, a dialog box will appear asking you to enter the Stack API Key, Domain or Host, and Region.
- Add all the appropriate information (see below on how to find your API Key)
- Select whether you would like to see the Edit in Contenstack icon in the bottom right or bottom left of the live web pages.
- Choose the Color for the edit icon that will appear on live web pages in your browser.
- Add another stack if you’d like.
- Click on the Save button.

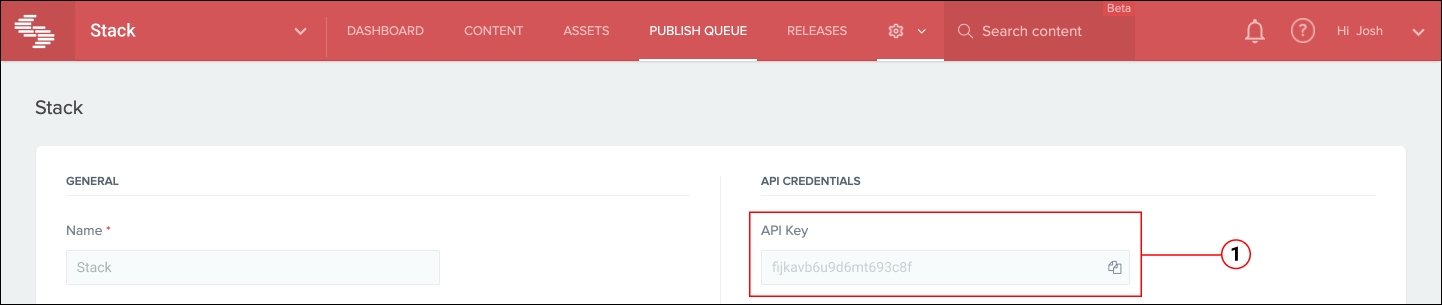
2a. How to Find your API Key.
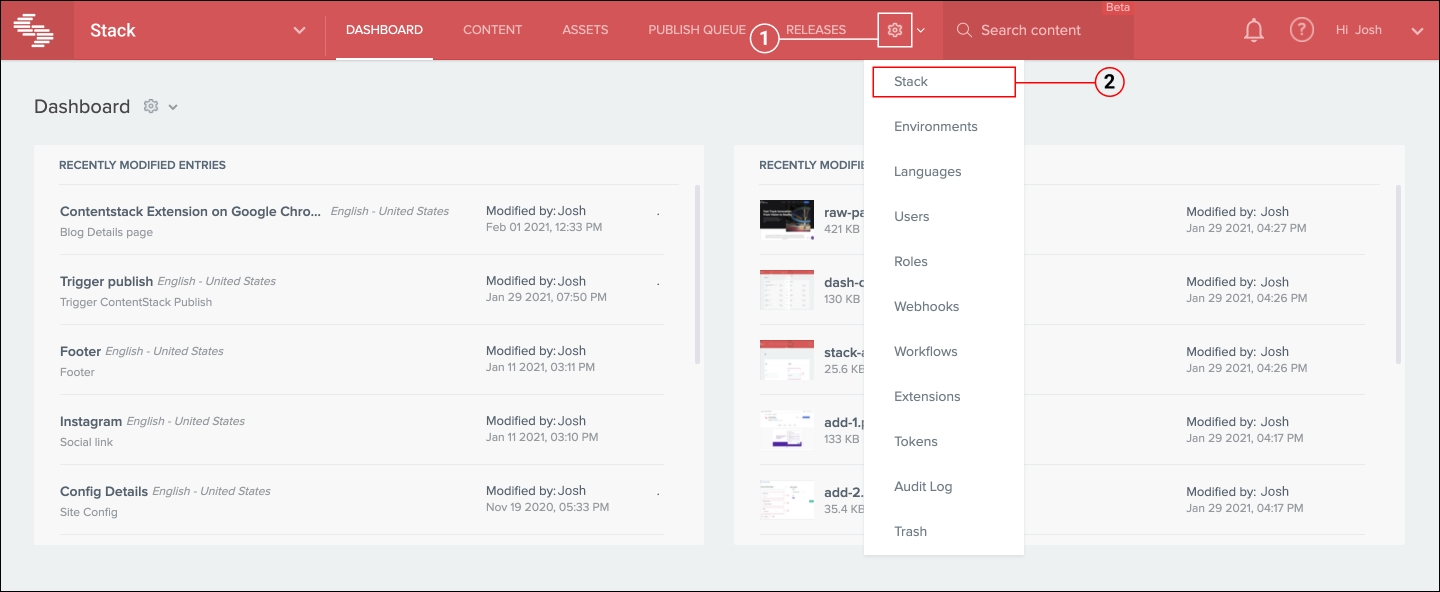
- To find API key go to your site’s stack in Contentstack and click on the Settings Icon > Stack Option

- The API Key will be on the Stack Settings screen

3. Add the following attributes to the body tag of your website’s page templates:
- data-pageref: Used to identify the entry UID of the current page.
- data-contenttype: Used to identify the content type UID of the entry.
- data-locale: Used to identify the local of the entry for the current page.
For example:
<body data-pageref="bltb9b47755a1b73ed" data-contenttype="home" data-locale="en-us">
In the above example,
"bltb9b47755a1b73ed" is the UID of the entry
"home" is the UID of the content type
"en-us" is the locale of the entry of the corresponding web page.
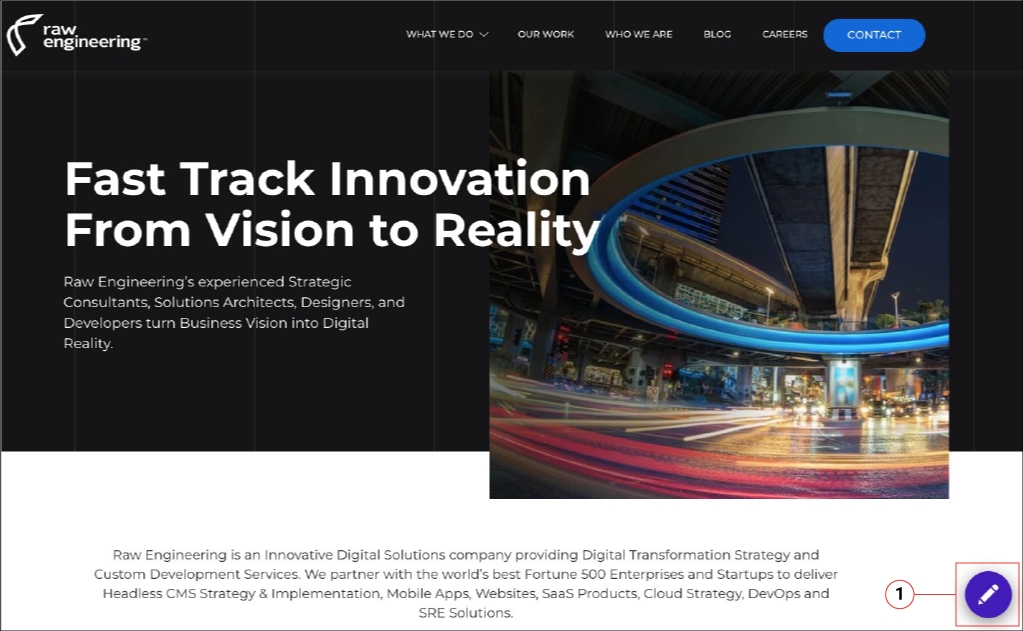
4. Start Using the Contentstack extension.
Go to any page on your website for which you have added the tags and refresh that page. You will see an edit icon (pencil); clicking on it will bring you to the corresponding entry page in Contentstack.